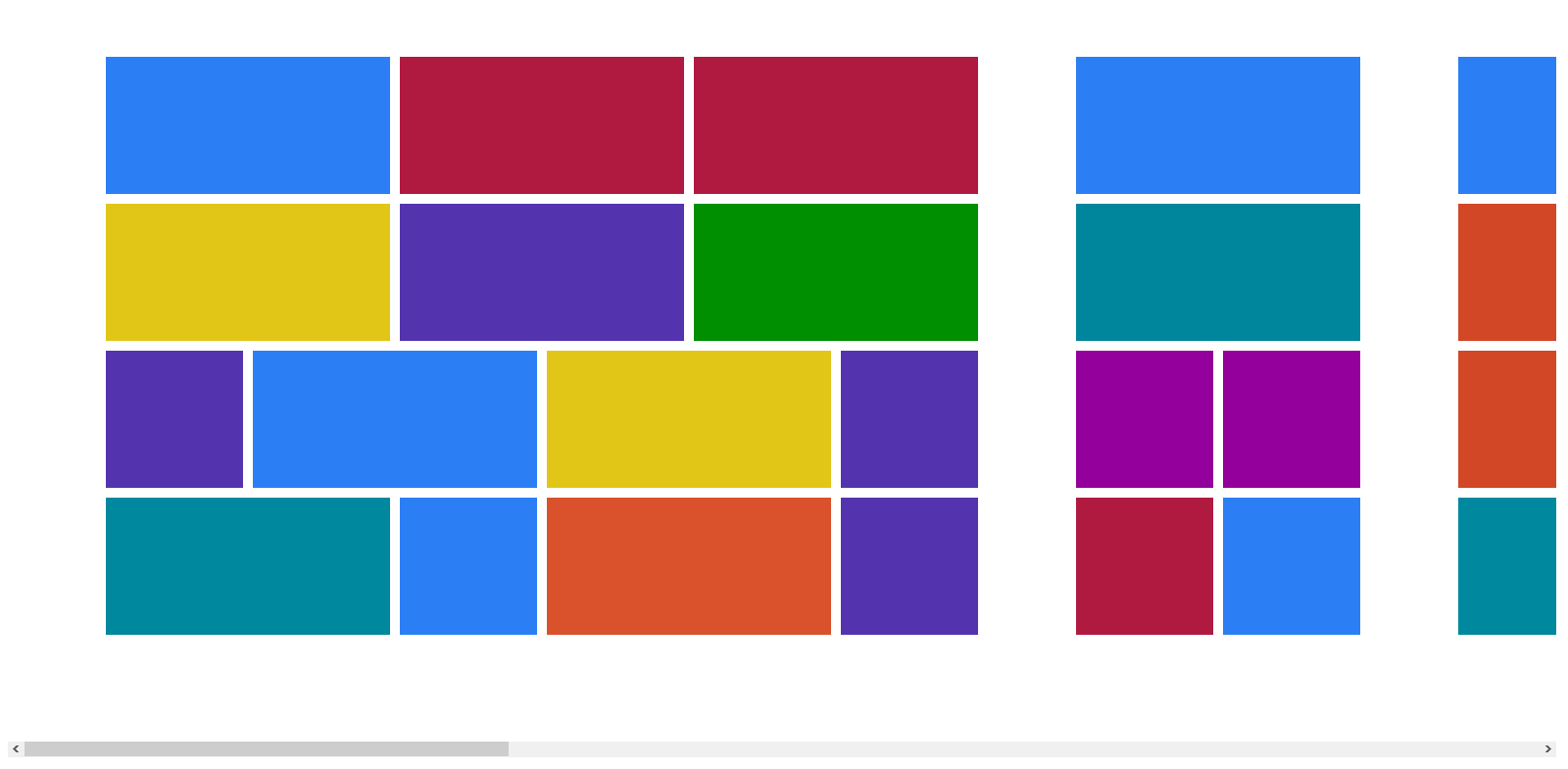
jquery win8 插件
分类: JAVASCRIPT
| 浏览人数: 8607 | 赞: 0 | 发表于: 2014-04-18 | _by: liuzw

颜色是随机的,块的长短也是随机的,每一区域大小也是随机的,所以每刷新一次看到的都不一样。
使用方法如下,基本上都有注释,原代码写的也很简单,可以自己去修改:
$("#win").jwin8({
boxnum:post.length,//填充多少个小块
includemin:false,//是否将小方格计入总数
width: 140,//定义宽和高
height:140,
gap: 10,//小块之间的距离 px
margins: 100,//前一页和下一页的边距 px
//需要哪种颜色出现次数多点,可以多复制几个
bcolor:"93009b,b01a40,d24726,2c7ef4,00869c".split(","),
// bcolor: "fff,fff".split(","),
padding:100,//左偏移值
bottom:0,//下偏移值
top:100,//上偏移值
limit:8,//限制小方格数量
easing:"swing",//鼠标滚动时的效果,jwin8已包含easing.js 1.3
speed:200,//鼠标滚动速度
scroll:0.25,//鼠标滚动距离,以一屏为标准,0.5既滚动半屏距离
});